Category Archives: Mẹo vặt
Thủ thuật copy nội dung trên những website chống copy, khóa chuột phải
Tham khảo nội dung, hình ảnh trên các website để làm tư liệu học tập, nghiên cứu hay viết bài cho mình là một nhu cầu thiết yếu và cần thiết để đạt được hiệu quả cao hơn cũng như bớt được thời gian phải nghiên cứu từ đầu. Tuy nhiên, một số website cài chức năng chống không cho copy bài viết, hình ảnh trên website của họ, hoặc có thể là khóa luôn chuột phải, bạn không có cách nào để tham khảo nội dung trên website của họ, trừ khi ngồi ngõ lại từ đầu.
Đó cũng là một việc dễ hiểu, vì công sức để viết một bài là khá vất vả, và không ai muốn bài viết của mình bị người khác lấy cắp để biến thành bài của họ. Họ sẽ dùng nhiều cách để ngăn cản bạn sao chép nội dung của họ như cài chức năng chống copy, chức năng vô hiệu hóa chuột phải. Nhưng “Vỏ quýt dày có móng tay nhọn”, với một chút thủ thuật nhỏ, bạn sẽ dễ dàng lấy được hình ảnh, nội dung trên website của họ mà không gặp phải bất kỳ trở ngại nào.
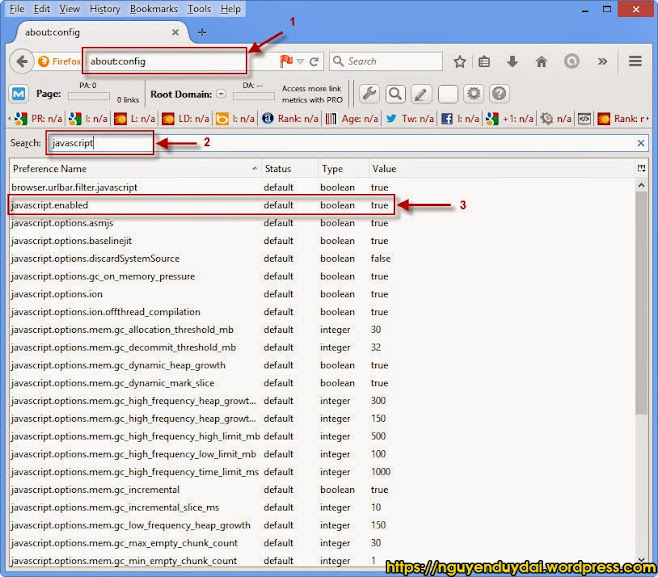
Cơ chế để cài chức năng chống copy, khóa chuột phải là họ dùng một đoạn lệnh Javascript để vô hiệu hóa. Vì vậy, cách để khắc chế lại chức năng này là bạn tắt Javascript đi. Điều này được thực hiện dễ dàng trong trình duyệt Firefox, chỉ trong vài giây với vài cú click chuột là bạn đã vượt qua mọi rào cản chống sao chép kia.

Để xem hướng dẫn được chi tiết, bạn vui lòng click vào đường link bên dưới để xem video (có cả hình lẫn tiếng). Bạn chỉ việc xem và làm theo thôi.
Click vào đây để xem video hướng dẫn
Nếu bạn có bất kỳ thắc mắc nào, hoặc gặp khó khăn gì thì để lại comment dưới bài viết này hoặc dưới video trên. Mình sẽ giải đáp các thắc mắc của các bạn sớm nhất có thể.
Chúc thành công.
Nguyễn Duy Đại
———————————-
Like và Subscribe video để ủng hộ mình tiếp tục ra các video hướng dẫn mới nhé.
Like và Share bài viết để mọi người cùng nhau trao đổi kiến thức nha.
Nếu cần sự giúp đỡ, bạn có thể liên hệ với mình thông qua phần liên hệ trên menu.
Các kênh mạng xã hội của mình:
Facebook | Google+ | Youtube | Linkedin | Pinterest | Twitter
Tạo hiệu ứng chuyển động liên tục trong Powerpoint 2010
Việc tạo hiệu ứng trong PowerPoint chắc đã quá quen thuộc với hầu hết các bạn, vì nó là kiến thức căn bản của tin học văn phòng. Nhưng nếu bạn cần tạo thêm các hiệu ứng sinh động như chạy zíc zắc, chạy vòng tròn, chạy tam giác hoặc chạy tự do chẳng theo 1 quy luật nào cả thì có lẽ nhiều người còn gặp khó khăn ở phần này.

Hôm nay mình làm video này để hướng dẫn các bạn cách tạo hiệu ứng sinh động và chạy liên tục trong PowerPoint 2010. Hướng dẫn các bạn xem trực tiếp trong video ở link dưới này nhé. Bản hướng dẫn trên PowerPoint 2007 bạn xem ở video sau nhé.
Click vào đây để xem video hướng dẫn trên PowerPoint 2010
Click vào đây để xem video hướng dẫn trên PowerPoint 2007
Lưu ý: Các bạn nên xem video hướng dẫn trên Powerpoint 2010 trước vì có đầy đủ phần âm thanh hướng dẫn nên các bạn sẽ dễ hiểu. Do bản hướng dẫn trên PowerPoint 2007 bị lỗi phần âm thanh nên mình đã bỏ âm thanh đi và chèn nhạc nền vào, vì vậy có thể bạn xem sẽ khó hiểu hơn chút.
Nếu các bạn còn thắc mắc hay gặp khó khăn gì, hãy để lại comment ở ngay bài viết này, hoặc có thể gửi câu hỏi về cho mình qua phần liên hệ trên menu.
Chúc các bạn thành công.
———————————–
Hãy ủng hộ mình bằng cách LIKE và SHARE nếu bạn thấy bài viết này có ích và đáng đọc.
Nếu cần sự giúp đỡ, bạn có thể liên hệ với mình thông qua phần liên hệ trên menu.
Các kênh mạng xã hội của tôi:
Facebook | Google+ | Youtube | Linkedin | Pinterest
Cách xem mật khẩu đã lưu trên Chrome và Firefox
Hầu hết các trình duyệt phổ biến hiện nay như Chrome, Firefox, Cờ Rôm, … đều có tiện ích lưu mật khẩu lại để lần sau người dùng không cần phải nhập lại khi muốn đăng nhập vào một trang nào đó đã được đăng nhập trước đó. Sự tiện này rất hữu ích vì nó giúp bạn tiết kiệm thời gian đăng nhập cũng như không phải nhớ một chuỗi mật khẩu loằng ngoằng. Nhưng ẩn sau sự tiện dụng đó là một sơ hở nghiêm trọng nếu máy tính của bạn được một người khác sử dụng.

Chỉ với một vài thao tác đơn giản, họ có thể lập tức biết được tên đăng nhập cũng như mật khẩu mà bạn đã nhờ Chrome hay Firefox nhớ hộ bạn. Vậy bạn thắc mắc là vì sao mà họ có thể xem được đúng không nào. Rất đơn giản, câu trả lời nằm trong video này. Bạn xem video để biết rằng mật khẩu của bạn dễ bị đánh cắp đến cỡ nào.
Click vào đây để xem video
Sau khi xem video xong, bạn đã biết sự nguy hiểm của việc lười nhờ mật khẩu chưa. Mình làm video này là để cảnh báo những bạn không rành về vi tính biết được mối nguy hiểm có thể rình rập bạn mọi nơi và khuyên bạn từ bỏ thói quen để Chrome hay Firefox nhớ mật khẩu hộ bạn.
Nếu ai đó đã lỡ để Chrome và Firefox nhớ hộ rồi thì xem bài hướng dẫn sau để khắc phục nhé.
https://nguyenduydai.wordpress.com/2013/09/09/meo-vat-cach-xoa-username-va-password-da-luu-tren-chrome-va-firefox/
Hãy bảo vệ chính mình trên môi trường online nhé.
Chúc bạn thành công!
Hướng dẫn thay đổi thông tin người nhận thanh toán trên Google Adsense
Với những ai đã từng đăng ký làm Youtube Partner (đối tác của Google) thì Google luôn gợi ý bạn liên kết với Google Adsense để nhận được tiền thanh toán quảng cáo, cũng như quản lý số tiền mà bạn kiếm được thông qua quảng cáo.
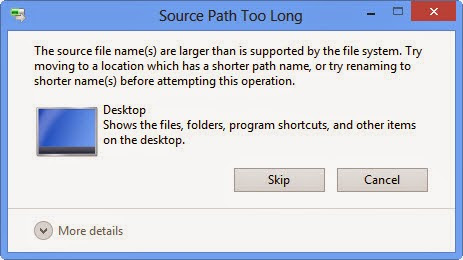
Có một điều mà rất nhiều người dùng gặp phải (trong đó có mình) khi đăng ký tài khoản Google Adsense đó là bị giới hạn số ký tự khi nhập thông tin cá nhân để đăng ký. Google giới hạn 35 ký tự cho Họ Tên, địa chỉ. Nếu Họ tên của bạn quá dài (tính cả khoảng trắng), trên 35 ký tự thì bạn phải viết tắt theo quy định của Google. Nhưng với địa chỉ, nếu địa chỉ có số nhà lằng ngoằng, tên đường dài thì chắc chắn không thể nào nhập đủ trong khung 35 ký tự được. Mà mặc định khi bạn đăng ký thông tin với Google, bạn sẽ không được phép thay đổi thông tin đó nữa.
Đây có lẽ là một trở ngại khá lớn khi bạn đủ điều kiện thanh toán của Google, tức là tài khoản Adsense của bạn từ $100 trở lên. Khi đó Google sẽ gửi cho bạn một lá thư có chứa mã PIN và hướng dẫn kích hoạt mã PIN để xác minh địa chỉ người nhận. Nếu trong 3 lần gửi thử với thời gian tối đa 6 tháng từ lần Google gửi bức thư đầu tiên cho bạn mà bạn không kích hoạt mã PIN, tài khoản của bạn sẽ bị hủy hoặc không được Google chấp nhận thanh toán nữa.
Nhưng bạn hãy yên tâm, Google vẫn mở một “lối thoát” cho người dùng nếu như thông tin của bạn khi đăng ký là không đúng hoặc chưa đầy đủ thì bạn có thể hoàn toàn thay đổi được. Và hơn nữa, nếu 3 lần Google gửi thư mà bạn đều không nhận được thì bạn có thể Scan các giấy tờ cá nhân chứng minh tính hợp pháp với tài khoản của mình, Google cũng sẽ xem xét xử lý cho bạn.
Để giúp các bạn yên tâm hơn khi cung cấp thông tin chính xác để Google có thể liên hệ được với bạn, hôm nay mình sẽ hướng dẫn một thủ thuật nhỏ giúp các bạn thay đổi thông tin người nhận thanh toán trên Google Adsense. Việc thay đổi khá đơn giản và nhanh, bạn chỉ mất vài phút là có thể cập nhật lại chính xác thông tin của mình.
Bạn xem hướng dẫn trực tiếp trong Video và làm theo nhé.
Click để xem video
Chúc bạn thành công.
Nhớ LIKE và Subscribe kênh Youtube của mình để ủng hộ và nhận những video chia sẻ mới nhất nhé.
Youtube Chanel: https://www.youtube.com/channel/UCTzeerOugtXC2LJa8odIRdA
Like và Share bài viết nếu thấy bổ ích nhé ^^
Cảm ơn các độc giả yêu quý của Nguyen Duy Dai Blog
Các loại Tab và cách sử dụng Tab trong Word
Chắc hẳn bất kỳ ai đã và đang sử dụng Microsoft Word thì sẽ không ít lần cần phải dùng tới chức năng Tab trong Word. Có nhiều loại Tab khác nhau như: tab trái, tab giữa, tab phải, tab thập phân, tab vạch. Nhưng thông dụng và hay dùng nhất chỉ có 3 loại tab trái – giữa – phải.
Việc sử dụng Tab để định dạng các khoảng cách trong văn bản, hay để tạo mục lục, tạo các mẫu đơn là thường xuyên. Tuy nhiên một số bạn vẫn còn bỡ ngỡ, cũng như chưa lắm rõ về cách sử dụng các Tab sao cho đúng và hiệu quả.
Hôm nay mình có bài giới thiệu nhỏ về các loại Tab thông dụng và cách sử dụng nó để phân tách khoảng cách trong văn bản, để tạo mục lục và để tạo mẫu đơn. Bạn theo dõi trong video này nhé:
Click vào đây để xem video
Mọi thắc mắc hoặc đóng góp gì, xin vui lòng để lại ý kiến ngay tại bài này (trong phần bình luận) hoặc liên hệ trực tiếp với mình qua thông tin trong phần liên hệ.
LIKE và SHARE bài viết để mọi người cùng nhau trao đổi kiến thức nhé.
—————————————————-
Hiện giờ mình tập trung làm các bài hướng dẫn thông qua video và upload trực tiếp lên kênh Youtube của mình tại địa chỉ:
http://www.youtube.com/user/duydai009
Các bạn nhớ Subcribe (đăng ký) kênh Youtube của mình để thường xuyên nhận được những chia sẻ hữu ích nhé!
Cảm ơn các độc giả thân yêu đã tin tưởng và ủng hộ mình trong suốt thời gian qua.
Thân mến,
Nguyễn Duy Đại
Ứng dụng Email Marketing Template để tạo email xin việc chuyên nghiệp
Trong quá trình đi xin việc, bạn thường xuyên phải gửi email để ứng tuyển tới các nhà tuyển dụng. Có được một email xin việc chuyên nghiệp, nội dung tốt có thể sẽ giúp bạn ghi điểm ngay trong lần đầu tiên.
Hôm nay mình xin chia sẻ một mẹo nhỏ giúp bạn tạo một email xin việc chuyên nghiệp. Các bạn làm theo hướng dẫn qua video nhé.
Chúc bạn thành công.
Nguyễn Duy Đại
//PS: Nếu thấy Mẹo vặt này hay thì Like và Share cho mọi người cùng biết nhé.
Nút Like, Share ở ngay dưới đây này ^^
Hướng dẫn xóa biểu mẫu tự động điền trên Google Chrome
Trước hết chúng ta cần hiểu Biểu mẫu tự động điền là gì? Nó rất đơn giản và mình dám chắc rằng 99% người dùng internet đã được thấy ít nhất 1 lần về tính năng tự động điền trên các trình duyệt.

Biểu mẫu tự động điền
Một ví dụ nhỏ để các bạn hiểu rõ hơn nhé:
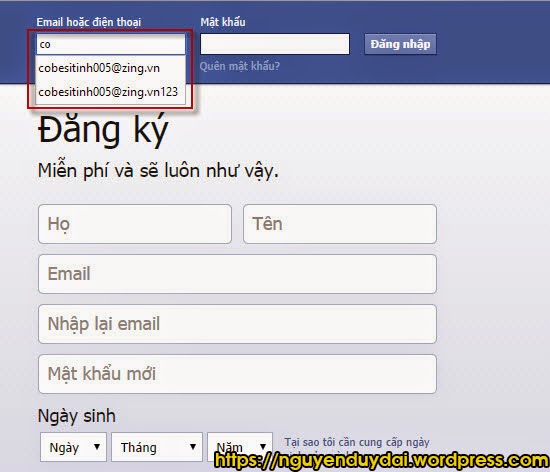
Giả sử mình đăng nhập vào facebook với email là: cobesitinh005@zing.vn, nhưng do các lần đăng nhập trước đó, trình duyệt đã tự động lưu lại email này rồi, kể từ lần sau trở đi, mình chỉ cần gõ “co” hoặc “cobe” là lập tức email kia đã tự động xuất hiện để mình chọn hoặc nó tự động điền đầy đủ vào ô email mình muốn nhập luôn mà mình không cần gõ lại các ký tự sau đó nữa.
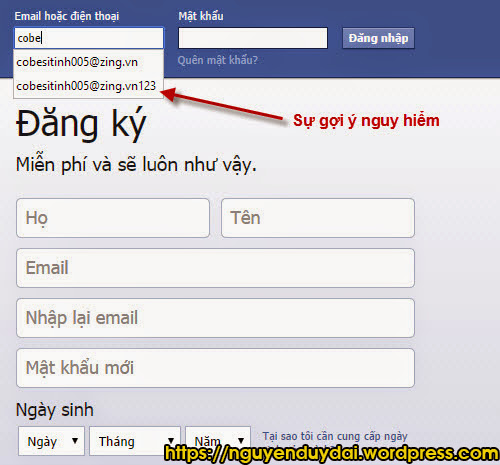
Tính năng này vô cùng tiện lợi mà mình thấy bất cứ trình duyệt nào bây giờ cũng đều hỗ trợ. Tuy nhiên, có một số người thích sự riêng tư, không muốn trình duyệt NHỚ và ĐIỀN giúp. Hoặc đôi khi chức năng tự động điền này có thể là con dao 2 lưỡi nếu bạn nhập xong email, rồi quên không chọn sang ô password để nhập pass mà lại nhập chung luôn với email rồi thản nhiên bấm Enter. Điều này vô cùng nguy hiểm vì lúc này trình duyệt tự động lưu mẫu mà trong đó có cả email lẫn password của bạn, người khác chỉ cần gõ chữ cái có liên quan là lập tức mẫu này sẽ hiện ra. Hiển nhiên khi đó khả năng bạn bị đánh cắp tài khoản là rất cao. Một ví dụ như hình dưới, giả sử password của mình là 123.

Biểu mẫu tự động điền có kèm password
Vậy làm thế nào để xóa các biểu mẫu tự động điền này. Rất đơn giản, các bạn chỉ cần làm theo 5 bước dưới đây là mọi NỖI LO sẽ hoàn toàn biến mất ngay.
+ Bước 1: Nhấp vào nút “Tùy chỉnh và điều khiển Google Chrome” hình 3 dấu gạch ngang ở góc trên bên phải trình duyệt, sau đó chọn “Cài đặt”:
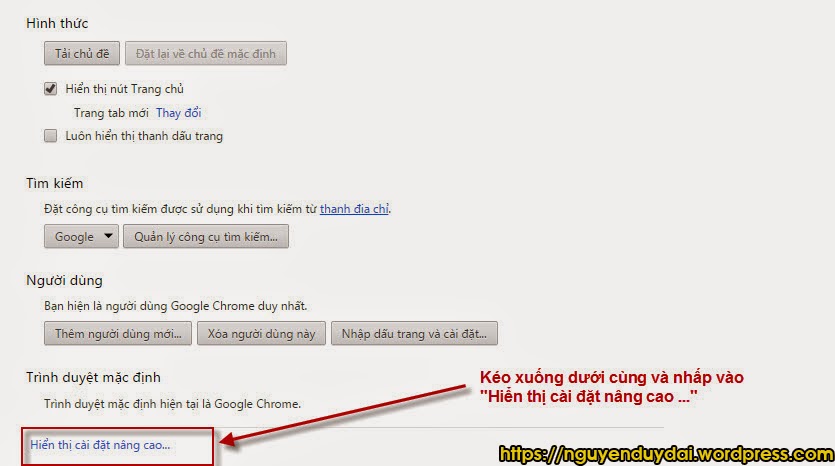
+ Bước 2: Cửa sổ tùy chỉnh Chrome hiện ra, bạn kéo xuống dưới cùng và nhấp chọn “Hiển thị cài đặt nâng cao …”
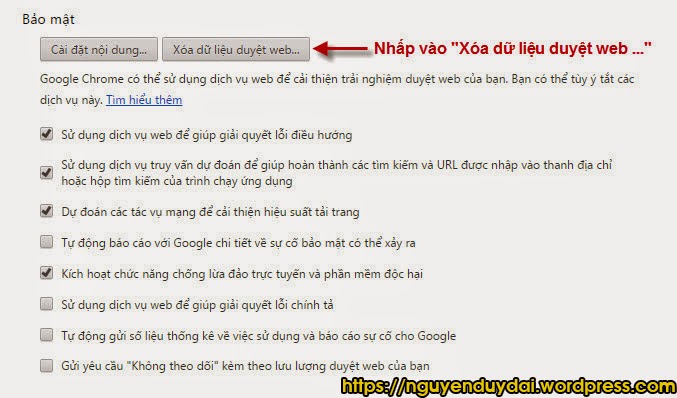
+ Bước 3: Kéo chuột xuống tý nữa, trong phần “Bảo mật” các bạn nhập vào nút “Xóa dữ liệu duyệt web …”
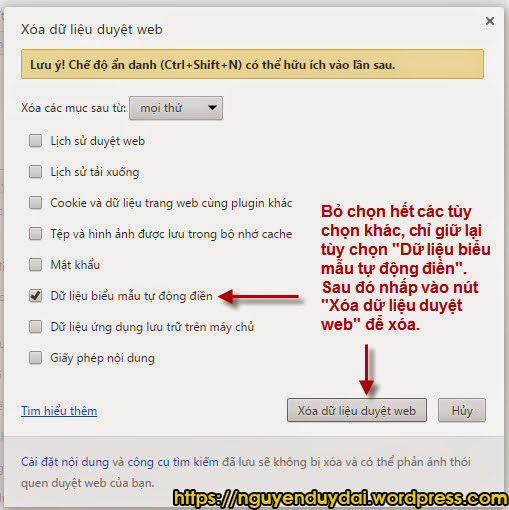
+ Bước 4: Bỏ chọn hết các tùy chọn khác nếu có, chỉ giữ lại duy nhất tùy chọn “Dữ liệu biểu mẫu tự động điền”. Sau đó nhấp vào nút “Xóa dữ liệu duyệt web” để xóa.
+ Bước 5: Tắt trình duyệt đi, sau đó bật lại và vào facebook hay bất kỳ khung đăng nhập nào để kiểm tra. Bạn thấy điều gì bất ngờ nào. Các biểu mẫu tự động điền đã hoàn toàn biến mất rồi đó.
Còn đây là video hướng dẫn do mình làm, các bạn có thể xem và làm theo cho dễ nhé.
Click vào đây để xem video
Chúc các bạn thành công.
Nguyễn Duy Đại
//PS: Nếu thấy Mẹo vặt này hay thì Like và Share cho mọi người cùng biết nhé.
Nút Like, Share ở ngay dưới đây này ^^

Hướng dẫn kích hoạt .Net Framework 3.5 trên Windows 8
Windows 8 được tích hợp sẵn .Net Framework 4.5 tức những ứng dụng dựa trên .Net Framework 3.5 sẽ làm việc được. Nhưng vấn đề không phải vậy. Các công cụ đòi hỏi phiên bản mới hơn đôi khi gặp lỗi khi khởi chạy cài đặt chỉ vì chúng không thể tìm thấy framework chỉ định trên máy tính.
Hơn nữa, người dùng không thể cài đặt. Net Framwork 3.5 thủ công do phiên bản mới hơn đã được cài trên hệ thống. Vì vậy hãy xem làm thế nào ta có thể khắc phục được vấn đề này và kích hoạt .Net Framework 3.5 trên Windows 8 để cài phần mềm phụ thuộc.
Bước 1: Trên Windows 8, khởi chạy màn hình Start và tra uninstall dưới thẻ Settings. Kích vào Uninstall a program để mở thiết lập Programs and Features.
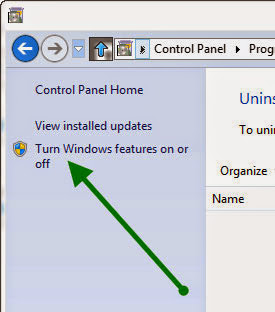
Bước 2: Trong cửa sổ Programs and Features, kích vào Turn Windows feature on or off ở thanh bên trái.

Bước 3: Trên cửa sổ Windows Features, xổ mục .Net Framework 3.5 xuống và tích vào cả hai tùy chọn trong đó.

Bước 4: Nhấn OK và xác nhận thay đổi. Windows sẽ kết nối tới Internet và tải về những file cần thiết từ web. Quá trình tải về nhanh hay chậm phụ thuộc vào tốc độ kết nối mạng.

Sau khi tải và cập nhật thành công, bạn khởi động lại máy tính để hoàn tất quá trình cập nhật. Bây giờ bạn có thể cài đặt các ứng dụng đòi hỏi .NET Framework 3.5 hoạt động trên Windows 8 rồi đó.
Hướng dẫn chạy WampServer + Microsoft-IIS trên Win 8 PRO
Khi cài đặt Wamp Server trên Win 8 Pro, đôi khi chúng ta gặp phải trường hợp đụng độ port 80 do Microsoft-IIS/8.0 chiếm dụng, nên khi cài wamp server xong, chạy localhost không được, hoặc sẽ hiện ra một trang trắng. Lỗi này thường do trong quá trình cài đặt các ứng dụng trước đó, bạn vô tình cài thêm Microsoft-IIS/8.0 mà không hay biết, thường là sau khi cài Visual Studio và SQL Server hay gặp lỗi này. Để khắc phục tình trạng đụng độ này, hướng giải quyết đặt ra là sẽ đổi port của Wamp Server để không đụng độ với IIS, như vậy cả hai đều cùng chạy được.
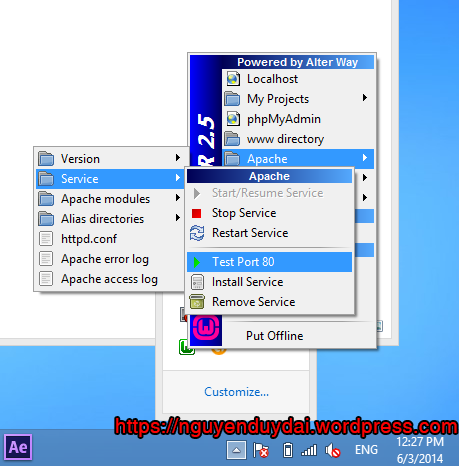
Để kiểm tra chắc chắn xem có phải port 80 đang được sử dụng bởi Microsoft-IIS/8.0 hay không thì bạn chạy Wamp Server lên, click chuột vào biểu tượng của Wamp Server trên khay đồng hồ, chọn: Apache -> Service -> Test port 80
Nếu bạn nhận được thông tin như hình thì đúng là Microsoft-IIS/8.0 đang sử dụng port 80 rồi.
Vậy bây giờ bạn cần đổi port của Wamp sang 8080 để không bị đụng độ với Microsoft-IIS/8.0. Bạn làm theo các bước sau:
Yêu cầu cài sẵn Notepad ++ nhé, nếu chưa có thì download về cài nha.
* Bước 1:
– Tìm file httpd.conf theo đường dẫn: C:\wamp\bin\apache\apache2.4.9\conf
Lưu ý: Mình đang dùng Wamp 2.5 nên apache là 2.4.9, còn bạn cài Wamp phiên bản khác thì phiên bản của apache cũng khác đấy nha, nên đường dẫn trên chỉ là tương đối, bạn chọn cho phù hợp với bản Wamp đang cài trên máy.
– Click phải chuột vào file httpd.conf chọn Edit with Notepad++
– Bạn tìm các dòng sau, thay thế port 80 bằng 8080 nhé:
Listen 0.0.0.0:80
Listen [::0]:80
Thay bằng
Listen 0.0.0.0:8080
Listen [::0]:8080
ServerName localhost:80 thay bằng ServerName localhost:8080
– Sau đó bạn lưu file lại.
* Bước 2:
– Bạn tìm tới file wampmanager.tpl theo đường dẫn: C:\wamp
– Click phải chuột vào file chọn Edit with Notepad++
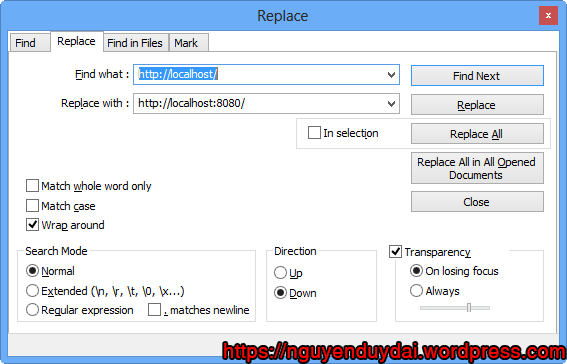
– Bạn nhấn Ctrl + F, chọn tab Replace và nhập vào như hình dưới, sau đó click Replace All.
– Lưu file.
* Bước 3:
– Thoát Wamp Server, sau đó chạy lại Wamp, click phải chuột vào biểu tượng Wamp trên khay đồng hồ chọn Refresh
– Bây giờ bạn hãy mở trình duyệt nên, nhập địa chỉ này vào và kiểm tra xem kết quả đã như mong muốn chưa nhé: http://localhost:8080/
Nếu Wamp Server hiện lên, tức là bạn đã thành công. Còn nếu chưa hiện nên thì bạn tiếp tục làm thêm bước nữa ở dưới nhé (Bước 4).
* Bước 4: Bước này là bước dự phòng nếu làm tới bước 3 mà WampServer chưa chạy
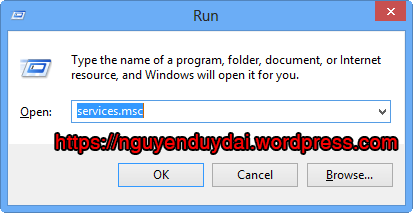
– Bạn nhấn tổ hợp phím: Windows + R để vào hộp thoại Run.
– Nhập từ khóa: services.msc và nhấn Enter
– Cửa sổ Service hiện ra, bạn kéo xuống dưới cùng
– Chọn Word Wide Web Publishing Service, click phải chuột và chọn Stop
– Kéo lên trên một chút, tìm wampapache64, click phải chuột chọn Start.
Lưu ý: Ở đây mình dùng Wamp 64 bit nên mới có tên như trên, nếu bạn dùng bản 32 bit thì sẽ khác chút nhé.
– Cuối cùng các bạn tiến hành làm lại bước 3 để kiểm tra xem Wamp đã hoạt động chưa nhé.
Chúc bạn thành công.
Hãy like và share bài viết cho mọi người cùng biết để tham khảo nhé. Mình cũng mất 1 ngày để tìm và khắc phục lỗi này đó. Sau khi khắc phục được, mình lập tức viết bài hướng dẫn này và share cho mọi người.
Thân mến,
NGUYỄN DUY ĐẠI
Cách loại bỏ màu nền của những văn bản copy từ trên mạng – Cách 4
Tham khảo thêm các hướng dẫn trước tại các link sau:
Cách 1:
https://nguyenduydai.wordpress.com/2013/09/07/meo-vat-cach-loai-bo-mau-nen-cua-nhung-van-ban-copy-tu-tren-mang/
Cách 2:
https://nguyenduydai.wordpress.com/2014/04/05/cach-loai-bo-mau-nen-cua-nhung-van-ban-copy-tu-tren-mang-cach-2/
Cách 3:
https://nguyenduydai.wordpress.com/2014/04/16/cach-loai-bo-mau-nen-cua-nhung-van-ban-copy-tu-tren-mang-cach-3/
Các bạn có thể xem video hướng dẫn để làm cho dễ nhé (Video mình mới làm ngày 10/10/2014)
Click để xem video
Loại bỏ màu nền của văn bản copy từ internet là một công việc thường xuyên mà hầu hết những người dùng máy tính đều trải qua. Thế nhưng không phải lúc nào công việc này cũng dễ dàng và thuận lợi, đặc biệt với những văn bản có màu nền cứng đầu thì việc loại bỏ màu nền không hề đơn giản.
Trong các loạt bài hướng dẫn trước, mình đã hướng dẫn cho các bạn 3 cách để có thể trị các màu nền cứng đầu đó. Hôm nay mình sẽ hướng dẫn thêm một cách này hoàn toàn mới và vô cùng hiệu quả, cực kỳ nhanh chóng. Bạn sẽ không cần làm gì nhiều như những hướng dẫn trước. Công việc của bạn chỉ là thiếp lập để Word tự làm giúp bạn. Bất cứ màu nền nào cũng đều trị được. Bạn chỉ cần copy tài liệu từ trên mạng, paste vào word là màu nền tự dưng biến mất ngay tức khắc. Quá khỏe phải không nào.
So với 3 cách trước thì cách này là hiệu quả nhất, nhanh nhất và mình khuyên các bạn nên dùng cách này. Cách này hiệu quả với cả văn bản có hình ảnh, bảng, hình vẽ, công thức toán học hay bất kỳ cái gì đều xử lý được hết. Bây giờ chúng ta cùng bắt tay vào thực hiện liền nhé. Các bạn làm theo các bước hướng dẫn bên dưới nha.
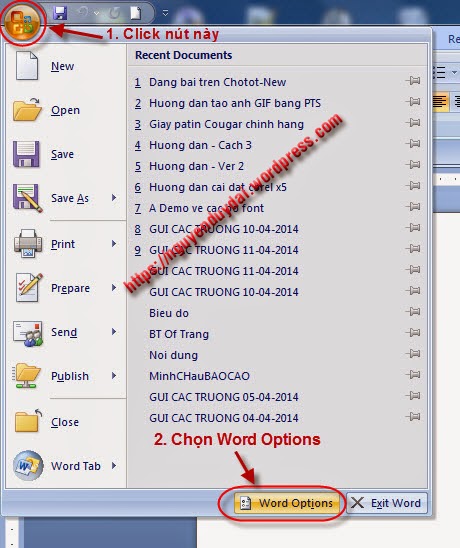
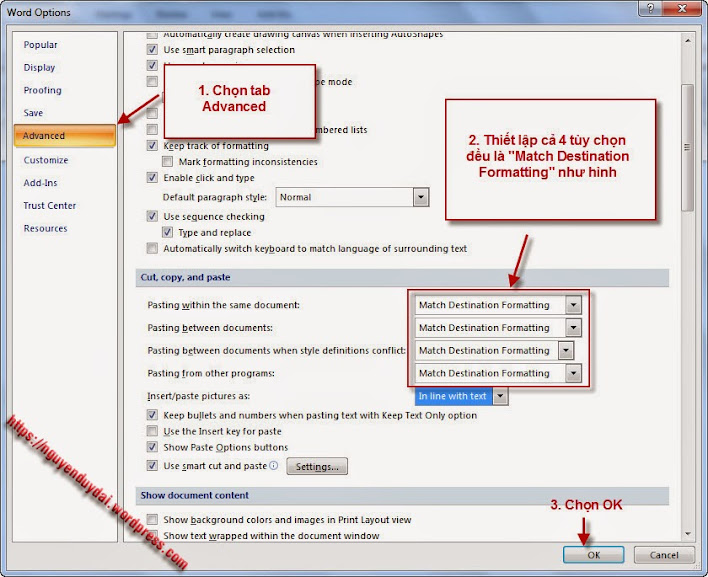
– B1: Mở word lên, nhấp vào nút “Office Button” ở trên cùng bên trái, sau đó chọn “Word Options”.
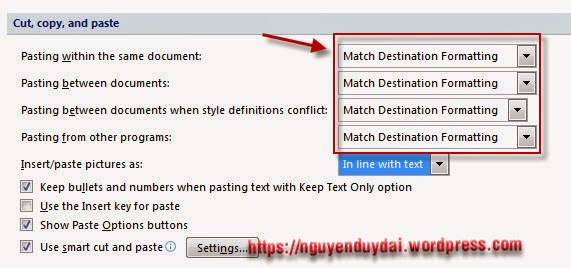
– B2: Hộp thoại Word Options mở ra, bạn chọn tab “Advanced”. Kéo xuống phần “Cut, copy, and paste”. Sau đó bạn thiếp lập các tùy chọn: “Pasting within the same documents”, “Pasting between documents”, “Pasting between documents when style definitions conflict”, “Pasting from other programs” đều là “Match Destination Formatting”. Xem hình.
Chọn xong nhấn OK.
Vậy là bạn đã thiết lập xong. Bây giờ bạn hãy thử kiếm một trang nào đó, copy thử một đoạn văn bản có màu nền và paste vào word xem nào. Bạn thấy điều gì xảy ra???
Kể cả bạn copy một văn bản khác có màu nền đã lưu sẵn trong file .doc, bạn copy nội dung sang một file mới thì màu nền cũng tự dưng biến mất hoàn toàn.
Thật tuyệt vời phải không các bạn.
Trong trường hợp các bạn không muốn loại bỏ màu nền, các bạn chỉ cần thiết lập lại thông số như ban đầu. Vì vậy trước khi thực hiện thay đổi, các bạn nên chụp ảnh màn hình các thiếp lập ban đầu để khi nào cần thì có thể đổi lại nhé.
Bạn nào thấy cách này hay thì comment gửi lời động viên ở dưới bài viết này nha. Mình cũng cố gắng tìm tòi nhiều cách để các bạn ngày càng có nhiều sự lựa chọn hơn.
Cảm ơn các bạn đã ghé và ủng hộ blog của mình.
Nguyễn Duy Đại
Cách loại bỏ màu nền của những văn bản copy từ trên mạng – Cách 3
Tham khảo các cách khác tại đây:
Cách 1 xem tại link sau:
https://nguyenduydai.wordpress.com/2013/09/07/meo-vat-cach-loai-bo-mau-nen-cua-nhung-van-ban-copy-tu-tren-mang/
Cách 2 xem tại link sau:
https://nguyenduydai.wordpress.com/2014/04/05/cach-loai-bo-mau-nen-cua-nhung-van-ban-copy-tu-tren-mang-cach-2/
Cách 4: Cách này nhanh và hiệu quả nhất. Mình khuyên dùng.
https://nguyenduydai.wordpress.com/2014/04/19/cach-loai-bo-mau-nen-cua-nhung-van-ban-copy-tu-tren-mang-cach-4/
Các bạn có thể xem video hướng dẫn để làm cho dễ nhé (Video mình mới làm ngày 10/10/2014)
Click để xem video
Loại bỏ màu nền là công việc thường xuyên phải làm đối với bất kỳ ai hay sưu tầm tài liệu trên internet để sử dụng vào học tập hay công việc. Công việc tưởng chừng như đơn giản nhưng với nhiều người không rành về máy tính hoặc đôi khi gặp phải những màu nền quá cứng đầu thì việc loại bỏ màu nền không còn trở nên đơn giản như bạn nghĩ nữa.
Nhằm mang đến cho các bạn nhiều sự lựa chọn khi xử lý màu nền, hôm nay Nguyễn Duy Đại xin hướng dẫn tiếp cách thứ 3 để các bạn có trong tay thêm một cách mới nữa để ứng phó khi cần.
* Ưu điểm của cách 3:
– Ưu điểm: nhanh, gọn, có kết quả ngay khi paste văn bản vào word. Giữ nguyên được định dạng văn bản giống như trên web.
– Nhược điểm: chỉ áp dụng được với đoạn văn bản vừa copy từ web xuống và xử lý liền. Nếu đã lưu lại hoặc chỉnh sửa gì khác nữa thì cách này không còn tác dụng.
Cách này mình đánh giá cao vì khả năng xử lý nhanh, cũng như giữ nguyên được định dạng với bản gốc.
Mỗi cách đều có một ưu và nhược điểm khác nhau, các bạn nên tìm hiểu cả 3 cách để sử dụng linh hoạt hơn. Sau đây mình sẽ đi vào hướng dẫn chi tiết.
Giả sử bạn cần lấy dữ liệu từ một trang web nào đó, chẳng hạn như văn bản dưới đây chẳng hạn:
Bạn copy đoạn văn bình thường:
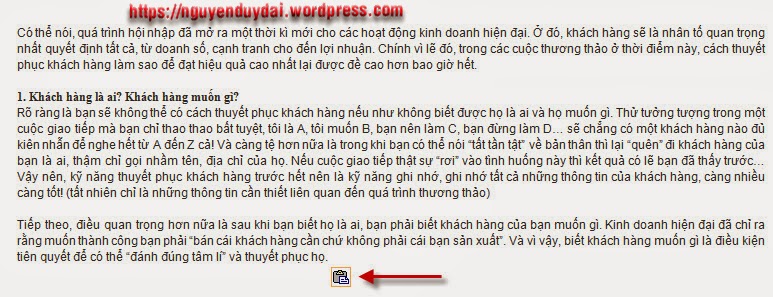
Mở word và paste trực tiếp vào. Sau khi paste, bạn kéo chuột xuống phía dưới đoạn văn vừa paste thì bạn sẽ thấy một biểu tượng Paste Option ở cuối.
Bạn di chuyển chuột tới biểu tượng đó, click vào mũi tên tam giác rồi chọn “Match Destination Formatting”.
Bạn hãy chiêm ngưỡng thành quả của mình ngay thôi nào, thật tuyệt phải không các bạn.
Các bạn đã nắm trong tay 3 cách để trị các màu nền cứng đầu, mình hi vọng với 3 cách này thì không còn màu nền nào làm bạn phải ngán ngẩm, lắc đầu như trước nữa.
Chúc bạn thành công.
Nguyễn Duy Đại
Cách loại bỏ màu nền của những văn bản copy từ trên mạng – Cách 2
Tham khảo các cách khác tại đây:
Cách 1 xem tại link sau:
https://nguyenduydai.wordpress.com/2013/09/07/meo-vat-cach-loai-bo-mau-nen-cua-nhung-van-ban-copy-tu-tren-mang/
Cách 3 xem tại link sau:
https://nguyenduydai.wordpress.com/2014/04/16/cach-loai-bo-mau-nen-cua-nhung-van-ban-copy-tu-tren-mang-cach-3/
Cách 4: Cách này nhanh và hiệu quả nhất. Mình khuyên dùng.
https://nguyenduydai.wordpress.com/2014/04/19/cach-loai-bo-mau-nen-cua-nhung-van-ban-copy-tu-tren-mang-cach-4/
Các bạn có thể xem video hướng dẫn để làm cho dễ nhé (Video mình mới làm ngày 10/10/2014)
Click để xem video
Loại bỏ màu nền những văn bản copy từ trên mạng là một công việc thường phải làm thường xuyên đối với những ai hay lên mạng tìm kiếm tài liệu để phục vụ học tập, công việc. Việc đó tưởng chừng như dễ và không tốn nhiều công sức, nhưng đối với những văn bản có màu nền cứng đầu thì loại bỏ nó không phải là một điều đơn giản.
Nói đến đây thì mình nhớ ngay đến một người bạn theo dõi bài hướng dẫn trước của mình, nhưng không làm được, bạn đó gửi văn bản qua email nhờ mình bỏ màu nền giúp. Mình thì cũng nhiệt tình nhận lời và không nghĩ rằng văn bản đó lại có màu nền cứng đầu đến thế. Nhưng khi bắt tay vào làm thì mình mới biết mức độ khó khăn của nó thế nào. Nếu bạn là người không kiên trì như mình lúc đó, mình tin tằng bạn đã cầm bàn phím hoặc con chuột đập nát rồi. Với một văn bản dài khoảng 100 trang, mình mất hơn 2h mới bỏ xong được màu nền của nó. Nói đến đây bạn có thể khó tin, nhưng đó là sự thật đấy bạn. Nếu bạn nào muốn thử, mình sẽ gửi văn bản đó qua để bạn bỏ màu nền thử xem thế nào nhé ^^.
Cái khó trong văn bản trên là nó bao gồm nhiều bảng thống kê, việc bỏ màu nền trong các bảng là rất tốn thời gian vì bạn phải thực hiện trong từng ô (cell) một, chứ không chọn cả bảng mà làm một lần được. Rồi trong các đoạn văn bình thường, không hiểu sao nó lại không cho mình bỏ nền cả đoạn mà nó chỉ cho bỏ từng dòng một. Nếu bạn làm theo hướng dẫn như phiên bản trước của mình thì bạn cũng bỏ được, nhưng thời gian để làm là quá nhiều, có thể là nửa ngày mới xong. Lúc đó mình thực sự thấy nản, nếu mà làm theo cách đó thì biết tới khi nào mới xong, mà chót nhận lời giúp rồi thì không thể thất hứa được.
Đúng là các cụ ngày xưa nói chẳng có sai “Trong cái khó, ló cái khôn”, mình ngồi suy nghĩ một lát thì tìm ra được cách khác để làm nhanh hơn. Mình đã thành công. Và hôm nay mình viết bài này để chia sẻ với các bạn một cách khác để có thể loại bỏ màu nền cứng đầu. Cách này không quan tâm tới độ dài ngắn của văn bản, dù là 10 trang hay 100 trang thì cũng gần như nhau, nhưng lại có một vài điều hạn chế mà không phải văn bản nào cũng có thể áp dụng được cách này.
Dưới đây mình sẽ liệt kê một số hạn chế để bạn biết, nếu văn bản của bạn có chứa có thông tin sau đây thì bạn sẽ phải thêm một bước nữa là ngồi chỉnh sửa lại chúng.
– Không áp dụng được với bảng (table), công thức toán học, hình vẽ
– Không giữ lại được định dạng cũ như in đậm, in nghiêng, gạch chân, …
– Không giữ lại được định dạng bullets, numbering
– Không hỗ trợ văn bản có font chữ VNI
Vậy cách khắc phục là gì:
– Nếu có bảng, công thức toán học, hình vẽ thì xử lý bảng riêng rồi copy qua.
– Phần nào cần in đậm, in nghiêng, gạch chân thì bạn định dạng lại, nhanh thôi mà.
– Cái nào cần bullets, numbering thì mình gán lại. Cũng nhanh thôi.
– Hầu hết các văn bản trên mạng đều font chữ Unicode như Times New Roman, Arial, Tahoma, … chứ rất hiếm trang có định dạnh font VNI nên bạn yên tâm.
Đó là những điểm hạn chế của cách 2 này, nhưng bù lại nếu văn bản của bạn chỉ chứa toàn chữ, không quan tâm nhiều tới định dạng mà chỉ cần bỏ màu nền thì cách này hoàn toàn vượt trội hơn so với cách 1 vì làm rất nhanh, chỉ cần Copy – Paste là xong thôi.
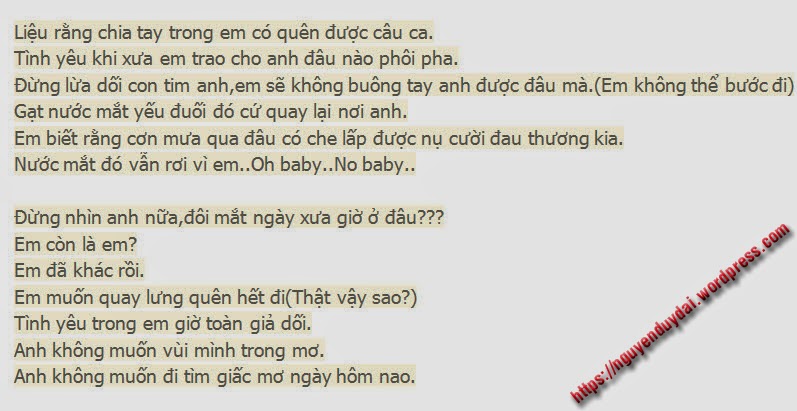
Giả sử mình có đoạn này cần bỏ nền, đây là lời bài hát Em của ngày hôm qua – Sơn Tùng MTP trình bày.
Bây giờ thì chúng ta bắt tay vào làm thôi nào.
1. Bước 1: Nếu máy bạn chưa cài Notepad++ thì bạn hãy down về theo link dưới rồi cài đặt nó. Nếu máy ai cài rồi thì bỏ qua bước này nha.
Bạn có thể download Notepad++ version 6.5.5 tại đây: download notepad++ 6.5.5
Hoặc bạn có thể vào trang này để download phiên bản mới nhất về cài:
http://www.filehippo.com/download_notepad/
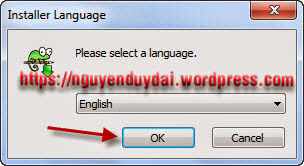
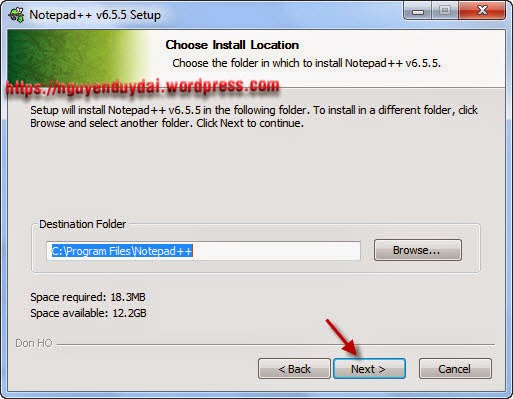
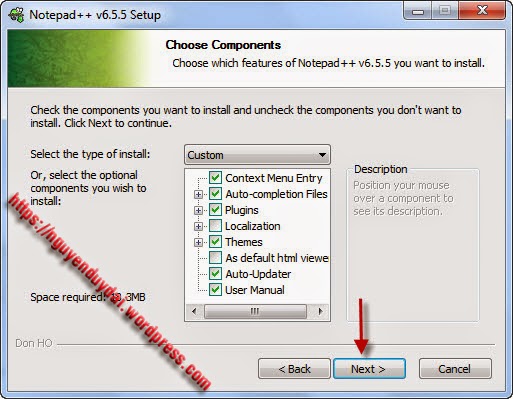
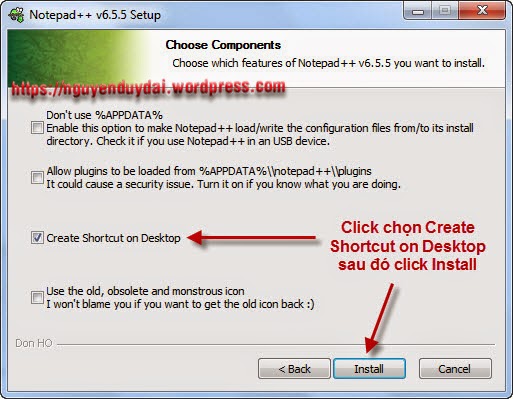
Phần mềm này rất dễ cài đặt, bạn chỉ cần Next là xong thôi. Nếu bạn còn cảm thấy khó khăn trong quá trình cài đặt Notepad++, xin vui lòng xem hướng dẫn cài đặt ở cuối bài này.
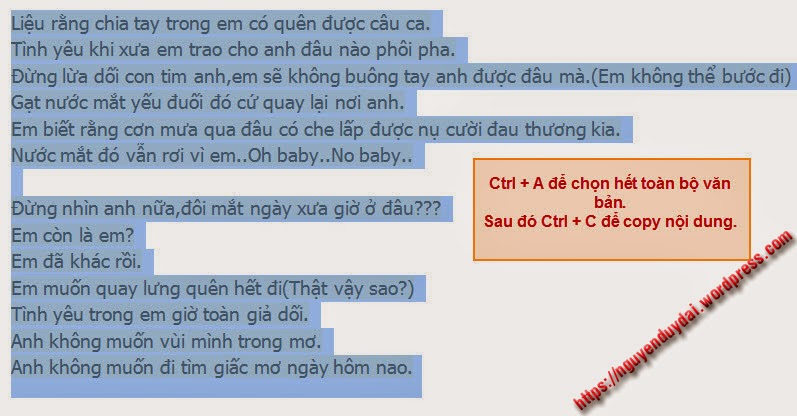
2. Bước 2: Mở văn bản word bạn cần bỏ màu nền, nhấn Ctrl + A để chọn toàn văn bản. Sau đó nhấn Ctrl + C để copy.
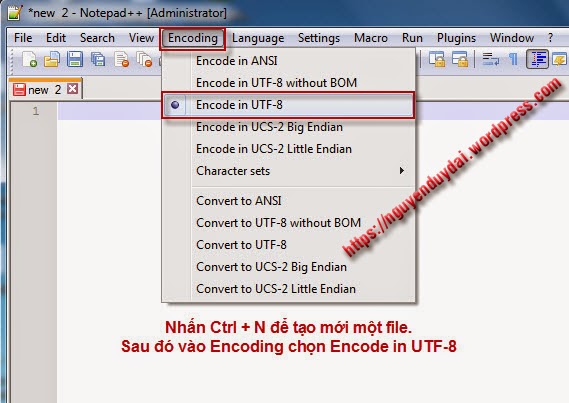
3. Bước 3: Mở Notepad++ lên, nhấn Ctrl + N để tạo một văn bản mới.
4. Bước 4: Vào menu Encoding chọn Encode in UTF-8 (chế độ hiển thị tiếng việt). Sau đó nhấn Ctrl + V để paste toàn bộ văn bản mà mình copy vào trong Notepad.
5. Bước 5: Vẫn trong Notepad++, bạn nhấn Ctrl + A để chọn toàn bộ văn bản, sau đó nhấn Ctrl + C để copy.
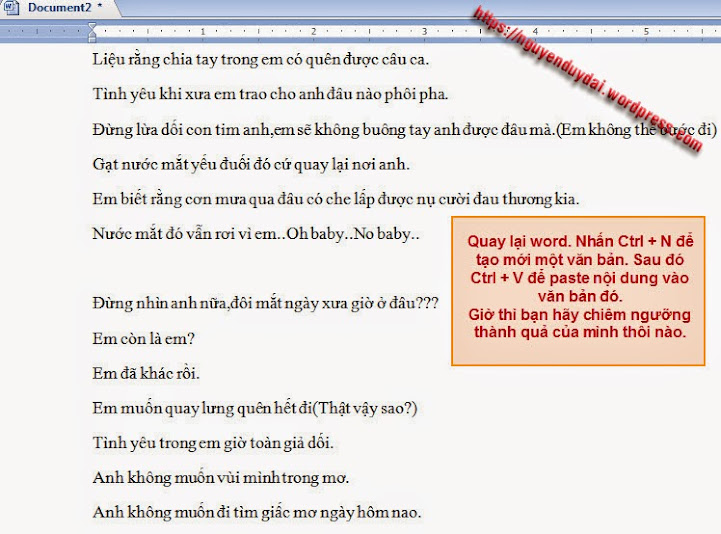
6. Bước 6: Qua word, bạn nhấn Ctrl + N để tạo một văn bản mới, sau đó nhấn Ctrl + V để paste nội dung văn bản đã bỏ nền mà ta copy từ Notepad++ qua.
Vậy là xong rồi đó, bạn đã thấy màu nền văn bản biến mất chưa nào.
Thật là quá dễ phải không.
Hãy tiếp tục theo dõi và ủng hộ blog của mình nhé.
————————————————————————
Dưới đây là hướng dẫn cài đặt Notepad++ v6.5.5 dành cho bạn nào cần tham khảo:
Đây là giao diện Notepad++ sau khi cài thành công.
Chúc bạn thành công.
Nguyễn Duy Đại
Hướng dẫn chuyển đổi font chữ nhanh chóng với UConvert Desktop
Xin chào các bạn,
Hôm nay Nguyễn Duy Đại xin chia sẻ với các bạn một Tool nhỏ, giúp các bạn chuyển đổi font chữ nhanh chóng và khá hiệu quả đó là UConvert Desktop do Công ty Nam An phát triển.
Đầu tiên mình sẽ nói một vài lý do vì sao bạn cần sử dụng tới công cụ này và khi nào bạn nên sử dụng nó.
Bạn đã bao giờ gặp phải trường hợp thế này chưa? Bạn được một ai đó giao cho đăng bài lên một số trang web và mạng xã hội, nhưng khổ nỗi tài liệu mà bạn nhận được hoàn toàn sử dụng font chữ VNI, một số trang web hay mạng xã hội, điển hình như facebook không hiểu font chữ VNI, nên khi bạn copy và paste nội dung vào phần đăng bài trên facebook thì bạn nhận được một loại các ký tự không bình thường và bạn không thể đọc được.

Điều đó đồng nghĩa với việc bạn không thể đăng bài, và nếu muốn đăng bài thì bạn phải chuyển nó qua font Unicode, điển hình như Times New Roman chẳng hạn. Với một tài liệu dài vài trang thôi, bạn nghĩ tới việc phải ngồi gõ lại tất cả những dữ liệu đó thì bạn biết là sẽ mất thời gian và ngại đến cỡ nào. Bản thân mình cũng có lúc nghĩ rằng, mình đánh máy tính quen rồi, với vài trang giấy thì mình cũng đánh máy một lúc là xong thôi mà. Nhưng bạn ơi, việc đó chỉ có thể diễn ra trong 1-2 lần đầu thôi, chứ làm lâu dài bạn sẽ rất nản và tiêu tốn nhiều thời gian của bạn nữa.
Sau một hồi lục lọi, tìm tòi với sự hỗ trợ của Google, mình đã tìm được một công cụ khá hữu ích giúp cho công việc của mình được dễ dàng hơn rất nhiều. Mình đã thử và thấy hiệu quả khá tốt nên mình chia sẻ lại với các bạn.
Bạn có thể download công cụ chuyển đổi font chữ UConvert Desktop tại link sau:
Sau khi download về máy tính của mình, bạn nhấp đúp chuột vào file để chạy ứng dụng lên (không cần cài đặt). Bạn sẽ được thấy giao diện của chương trình như thế này:

Để chuyển đổi font chữ với UConvert Desktop, các bạn làm theo các bước hướng dẫn dưới đây. Ở đây mình lấy ví dụ chuyển đổi từ font VNI-Times sang font Times New Roman nhé.
– Bước 1: Bạn hãy Copy tất cả các file muốn chuyển đổi font chữ về một thư mục (Copy thôi nhé, đề phòng trường hợp không may xảy ra trong quá trình chuyển đổi nữa). Giả sử ở đây mình đưa 3 file cần chuyển đổi font chữ vào thư mục Chuyen doi font chu
Bạn chọn thư mục chứa các file cần chuyển đổi font chữ ở phần khung bên trái.

– Bước 2: Bạn bỏ chọn ở một số định dạng văn bản không cần thiết nhằm giúp chương trình thực hiện nhanh hơn. Ở đây mình chỉ giữ lại Word, còn lại bỏ chọn hết. Thực hiện xong, bạn nhấn nút “Tiếp theo” để qua bước kế tiếp.

– Bước 3: Bạn nhấp chọn văn bản muốn chuyển đổi. Bạn có thể giữ phím Ctrl và click chọn nhiều văn bản cùng một lúc. Nếu bạn muốn chuyển đổi tất cả thì bạn nhấp vào ô “Lựa chọn toàn bộ danh sách”.
Xong rồi bạn nhấn nút “Tiếp theo” để chuyển qua bước kế tiếp.

– Bước 4: Trong cửa sổ này, các bạn có thêm khá nhiều tùy chọn. Tùy vào mục đích chuyển đổi mà bạn sử dụng các tùy chọn cho phù hợp.

Trong phần “Mã nguồn”, bạn để giữ nguyên tùy chọn mặc định là “…Tự động phát hiện bộ mã”, chương trình hoạt động khá chính xác nên bạn hãy yên tâm.
Trong phần “Mã đích”, các bạn chọn font chữ mà các bạn mong muốn, mình đang có nhu cầu chuyển qua font Times New Roman nên mình để nguyên.
Chọn xong, các bạn nhấn nút “Chuyển đổi” để chương trình thực hiện.
Các bạn đợi trong giây lát để chương trình thực hiện chuyển đổi, quá trình diễn ra nhanh hay chậm phụ thuộc vào số lượng các văn bản và độ lớn của từng văn bản.

Sau khi chuyển đổi xong, chương trình sẽ có một thông báo để bạn biết đã chuyển đổi thành công hay thất bại bao nhiêu văn bản. Bạn hãy mở văn bản lên và kiểm tra kết quả xem lỗi gì không nhé. Chương trình vẫn có một vài lỗi nhỏ như một số từ chuyển qua bị sai. Ví dụ từ Đoàn thì nó chuyển thành Đồn, từ Toàn thì nó chuyển thành Tồn, và một số từ khác nữa.

Theo mình đánh giá thì chương trình chuyển đổi thành công 98% các từ, chỉ một số từ nhỏ bị lỗi thôi. Vậy nên khi chuyển xong bạn cần đọc qua một lần xem từ nào chưa đúng thì các bạn sửa lại cho đúng nhé.
Chúc các bạn thành công.
Hướng dẫn gỡ Tag khi có ai đó Tag mình trên Facebook
Như các bạn đã biết, Facebook có chức năng Tag bạn bè ngay từ khi mới hình thành, chức năng này khá hay khi bạn muốn chia sẻ điều gì đó với bạn bè hoặc người thân của mình, chỉ cần Tag tên vào là lập tức tin đó sẽ xuất hiện trên trang của người mà bạn muốn. Điều này vô cùng thú vị.

Nhưng bạn sẽ cảm thấy hết thú vị, đôi khi có thể bực mình nếu liên tục bị ai đó Tag mình vào những tin quảng cáo, những tin vô bổ. Cách triệt để nhất là bạn chặn luôn người dùng đó, như vậy thì vĩnh viễn người đó không có cơ hội để Tag bạn trong các tin quảng cáo tiếp theo. Nhưng đó là cách bất khả dĩ và cuối cùng thôi. Đối với những người quen biết, bạn không lỡ ra tay làm thế thì mình sẽ chỉ cho các bạn một cách để gỡ Tag chính bạn khỏi tin quảng cáo đó.
Cách làm khá đơn giản, chúng ta cùng bắt tay vào làm nhé.
– Bước 1: Nhấp vào hình chữ V ở góc phải của tin, chọn “Báo cáo/Bỏ đánh dấu…”

– Bước 2: Nhấp chọn “Tôi muốn bỏ đánh dấu tôi” rồi “Xóa đánh dấu”.

– Bước 3: Thông báo xác nhận hiện ra, bạn chọn “Đồng ý”.

Vậy là xong rồi đó các bạn, nhấn F5 lại trang FB cá nhân và xem kết quả nhé.
Chúc các bạn thành công.